Als Informatik-Dienstleister wollen wir unseren digitalen Kunden, Partner und zukünftigen Mitarbeitenden eine Plattform anbieten, wo sie sich ein Bild über die AS infotrack und unser Angebot machen können. Die Informationen sollen schnell gefunden werden, das Layout muss responsive sein und auf allen Geräten dargestellt werden können (Bildschirm, Laptop, Tablet, Smartphone). Zudem soll die Suchmaschinen- und Speedoptimierung weiter verbessert werden.
In diesem Blog-Beitrag verraten wir Ihnen, wie wir vorgegangen sind, was es alles zu berücksichtigen gilt und geben Ihnen einen Einblick in unser internes Webseiten-Projekt.
Kapitelübersicht
1.Planung des neuen Web-Auftritts
Planung, Planung, Planung! Ein Webseiten-Projekt läuft in der Regel intern neben dem regulären Geschäftsalltag ab, weshalb die benötigten Ressourcen im Voraus geplant werden müssen. In einem ersten Schritt sollte geprüft werden, was von der bestehenden Seite übernommen werden kann und wo zusätzlichen Effort für die Erstellung von Text, Bilder und weiteren Inhalten benötigt wird. In einem Workshop kann zum Beispiel ein Brainstorming zu Menü-Struktur, benötigten Haupt- und Unterseiten, möglichen Layouts, benötigten Bilder und weiteren Inhalte wie Logos, Links, Dokumente, Videos, usw. diskutiert werden. Entweder wissen Sie zu diesem Zeitpunkt bereits, was Ihre Zielgruppe an Informationen und Inhalten erwartet oder Sie finden es beispielsweise durch Interviews mit einzelnen (potenziellen) Kunden heraus.
Weitere zu planende Punkte sind die Text-Erstellung, -Überarbeitung und -Korrektur, die Herkunft oder Erstellung von Bildmaterial, die Anforderungen an die Funktionalität (nur Informationen, geschützter Bereich für Kunden und/oder Mitarbeitende, Kontaktmöglichkeiten über Formulare, Chatbots, Prozess-Abbildungen, usw.), als auch der Entscheid, ob Sie eine Webseite programmieren (lassen) wollen oder ob Ihre Anforderungen mit einem Content Management System (Standardsoftware zur Verwaltung von Webseite-Inhalten) abgedeckt werden können. Je nach dem sollten Sie mit einer Softwareentwicklungs-Firma Kontakt aufnehmen, um die Anforderungen zu besprechen oder ein CMS muss evaluiert werden.
Schlussendlich sollte auch genügend Zeit dafür vorgesehen werden, dass die fast fertige neue Webseite vor der Online-Schaltung getestet wird. Zudem empfiehlt es sich wie immer Reserven für Unvorhergesehenes einzuplanen.
2.Menüführung & Layout
Logische Navigation
Über die Webseiten-Navigation soll der Besucher so schnell wie möglich, mit so wenig Klicks wie möglich, zu der von ihm gewünschten Information gelangen. Bekannte Menütitel wie Home, Über uns, Kontakt und Shop helfen dem Nutzer, dass er sich schnell zurechtfindet. Eine gute Strukturierung der Webseite begünstigt auch die Sichtbarkeit in der Suchmaschine, da die sogenannten Crawler (Programme, die das Internet durchsuchen) die Seite besser indexieren können.
Wie viel Kreativität verträgt Ihre Zielgruppe? Ob Sie mit der Benutzerführung aus der Reihe tanzen können, hängt stark davon ab wie Technologie-gewandt Ihre Zielgruppe ist. Gängige Navigations-Regeln sind:
- Home-Button über das Firmenlogo
- Menü-Bar oben, links oder sogar rechts (die Mehrheit der Menschen ist Rechtshänder und bedient das Smartphone in der rechten Hand, diagonal übers Display mit dem Daumen)
- Menü-Aufbau mit 2 (maximal 3) Ebenen
- Sprechende URLs entsprechen dem Menü-Pfad und verbessern das Suchmaschinen-Ranking
Die Qual der Wahl beim Layout
Beim Layout scheiden sich die Geister. Der eine mags mit bewegten Bildern, der andere mit Kacheln und noch ein anderer begnügt sich mit einem Onepage-Layout und knappen Inhalten. Falls mehrere Personen beim Webseiten-Projekt involviert sind, können solche Vorlieben mit ihren Vor- und Nachteilen im Team diskutiert werden. Auch hier gilt: Je nach Zielgruppe und Branche ist mehr oder eben auch weniger Kreativität angesagt. Grobe Skizzierungen oder die Konsultation von anderen Web-Auftritten sind dabei hilfreich, um auf einen gemeinsamen Nenner zu kommen.
Wir haben uns passend zu unserem CI/CD für ein modernes «flat design» entschieden, ohne Schatten und Schnörkel. Zudem haben wir unsere Webseite «mobile first» entwickelt. Dabei lag der Fokus auf der optimalen Darstellung auf einem Smartphone. Die Weiterentwicklung zum Desktop-Design folgte erst in einem weiteren Schritt. Der angenehme Nebeneffekt ist, dass mit der mobilen Darstellung bereits eine Variante besteht, welche auch mit veralteten Browsern funktioniert.
Natürlich ist unsere Website auch «touch enabled», also optimiert auf die Bedienung über einen Touchscreen. Dies setzt beispielsweise voraus, dass anwählbare Elemente für die Bedienung mittels Finger oder Daumen genügend gross sind.
3.Text, Bilder & Umsetzung
Das gewählte Layout hat einen grossen Einfluss auf die benötigte und möglich Textmenge als auch das Bildmaterial (Anzahl Sujets, Dimensionen, …). In unserem Fall entschieden wir uns nicht zu viel Text zu publizieren. Die meisten möchten innert Kürze ein paar Infos konsumieren. Dennoch sollten Gewissenhafte die Facts finden, die Sie für Ihre Recherche als Geschäftsführer, IT-Leiter, Projekt-Verantwortliche und Entscheider benötigen. Diesem Umstand wurde beispielsweise mit ausklappbaren Inhalten Rechnung getragen.
Individuelle Bildwelt
Auch bei der Wahl des Bildmaterials gibt es unzählige Möglichkeiten. Von Landschaftsbildern über Kurzvideos, Illustrationen, bis zu gekauften Bildern «ab der Stange» gibt es viele Variationen, einen Webauftritt grafisch zu untermalen. Die Kunst liegt darin ein durchgängiges Konzept zu erstellen, wo das Bildmaterial zusammenpasst und wie aus einem Guss daherkommt.
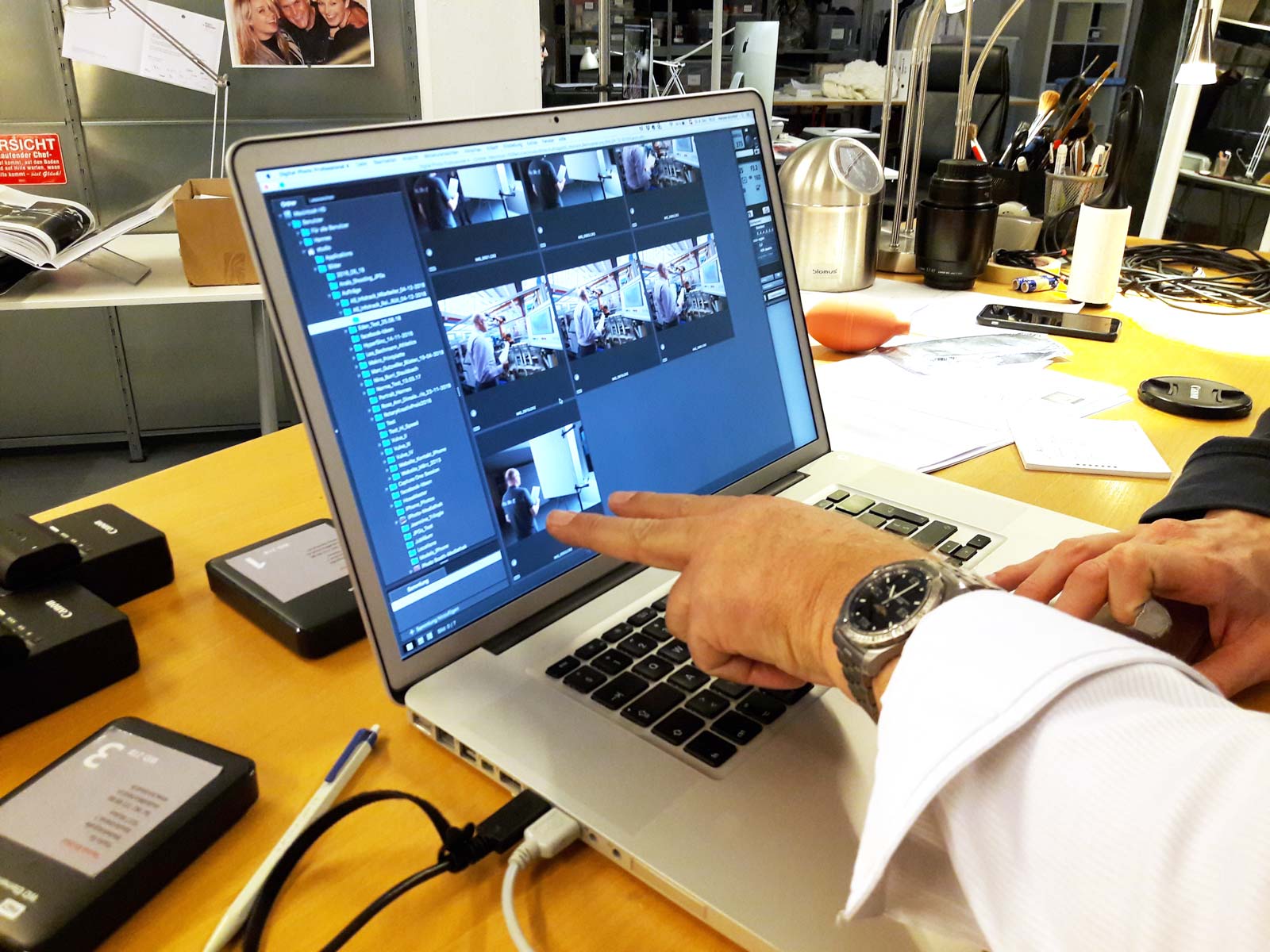
Für unsere Bildwelt wählten wir Hannes Kirchhof, ein erfahrener Fotograf für Werbefotografie. Ihn engagierten wir für die Aufnahme von Mitarbeiter-, Bereichs- und Projektbilder. Da wir uns als Vision «Wir wachsen durch das Vertrauen unserer Kunden.» auf die Fahne geschrieben haben, beinhaltet das Bildkonzept unsere Mitarbeitenden, um den Interessensgruppen einen Einblick in unsere Firma und Firmenkultur zu gewähren. Die Bereichs- und Projektbilder sind in unseren Räumlichkeiten und bei Kunden und Partnern vor Ort entstanden.
Ein wichtiger Punkt bei der Bild-Konzeption lag bei der Dimension der Bilder. Je nach Bildschirmgrösse werden sie in einem anderen Format benötigt bzw. auf das entsprechende Format zugeschnitten. Vom breiten Headerbild (2'500 x 800 Pixel) bis zu einem Bild im Verhältnis 2 zu 1 muss jeweils der gewünschte Bildinhalt ersichtlich sein. Dies bedingte bereits bei den Fotoaufnahmen darauf zu achten, dass sie mit einer gewissen Distanz und genügend Beschnittfläche am oberen und unteren Rand erstellt wurden.
Technische Umsetzung
Unsere Webseite – wer hätte es gedacht – ist eine Eigenentwicklung. Wir wollten uns nicht an Layout-Vorgaben halten und auch nicht die Einbussen der Geschwindigkeit für den Webseiten-Aufbau bei einem CMS in Kauf nehmen. Insbesondere bei der Ladezeit der Webseite wollten wir interne Massstäbe setzen.
Technisch wurde die Webseite mit dem Yii2-Framework (PHP 7.3), SCSS und Typescript umgesetzt und mit umfassenden Optimierungs- und Cachingverfahren beschleunigt. Zusätzlich wurde die Anzahl der geladenen Dateien durch Kompilierung und Kompression der SCSS- und TypeScript-Dateien mit Webpack reduziert. Dieses Vorgehen ist bei uns schon lange Standard, wurde jedoch mit diesem Projekt noch verfeinert.
Vertiefte technische Details zeigen wir Ihnen bald in einem separaten Blog-Beitrag der Kategorie «Tech-Talk». Abonnieren Sie unseren Blog, so werden Sie per E-Mail über neue Publikationen informiert.
4.Suchmaschinen- & Speedoptimierung
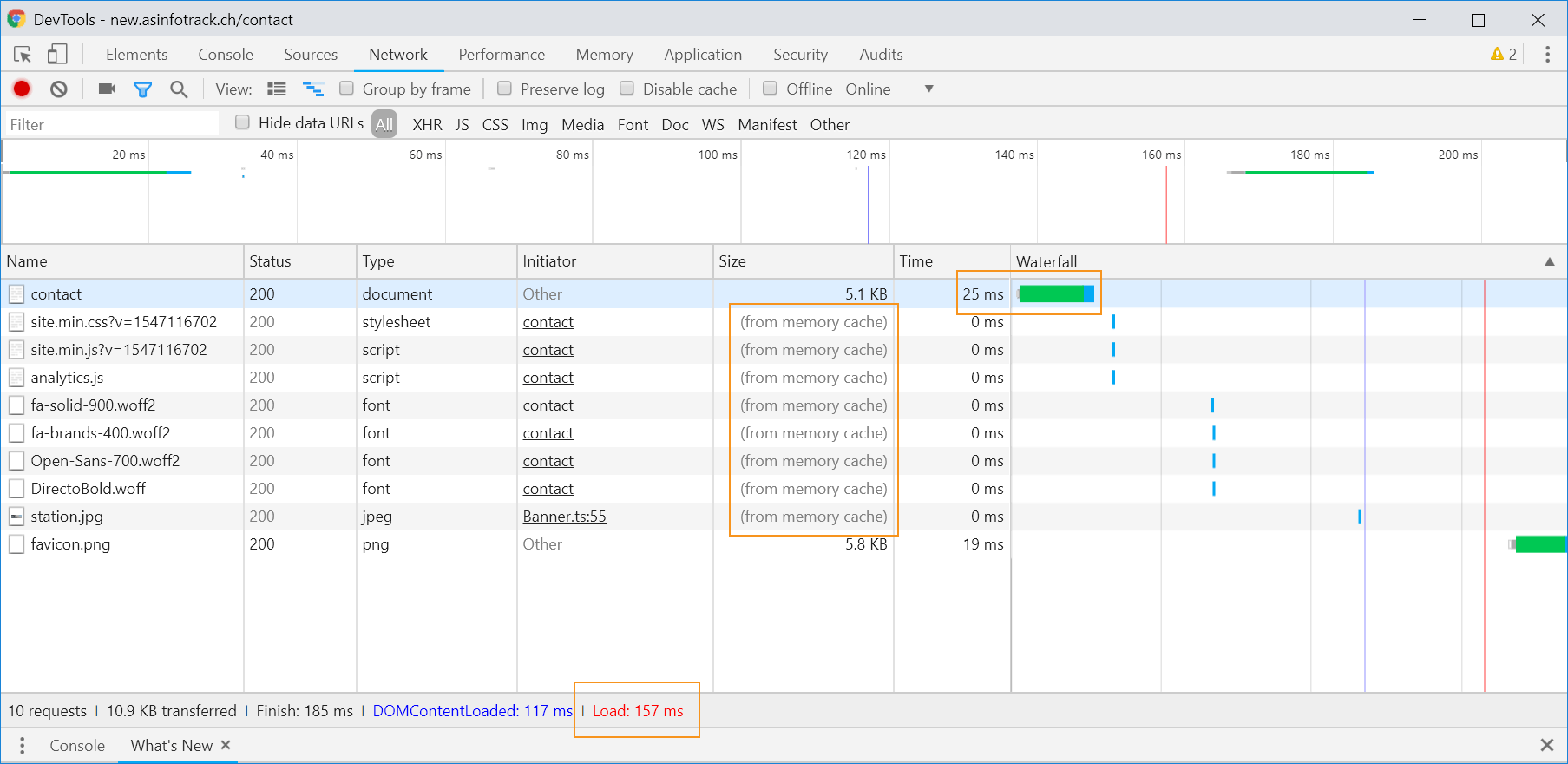
Wir unterstützen unsere Kunden bei der Speed- und Suchmaschinen-Optimierung. Mit unserer neuen Webseite gehen wir mit einem guten Beispiel voran. Mit Stolz können wir verkünden, dass unser Seitenaufbau nach dem erstmaligen Laden der Bilder im Schnitt meist unter 200 Millisekunden beträgt. Referenzwerte besagen, dass bereits Ladezeiten um 500 Millisekunden als «sehr gut» bewertet werden. Google belohnt solch kurze Ladezeiten mit einem besseren Suchmaschinen-Ranking. Es wäre sogar weiteres Potential vorhanden, jedoch wollen wir bei der Bildqualität und -grösse keine Kompromisse eingehen.
Bereits im Code können Suchmaschinen-relevante Themen berücksichtigt werden. Dazu gehören beispielsweise die semantisch korrekte Auszeichnung von Überschriften und Inhalten, sowie die clevere Nutzung von Metadaten und Syntaxen. Zugegeben, hier wird es technisch. Falls Sie sich nicht mit solchen Themen auseinandersetzen möchten, empfehlen wir Ihnen die Zusammenarbeit mit einem Softwareentwickler. Auf dem Markt tummeln sich viele SEO-Experten, die aber leider oft «nur» Keywords und Google Analytics betrachten und dabei die Möglichkeiten mit der Code-Optimierung ausser Acht lassen.
5.Schlussfolgerung
Ein internes Projekt gerät auf der Prioritätenliste gerne ins Hintertreffen, da Kundenprojekte und das Tagesgeschäft Vorrang haben. Deshalb ist es umso wichtiger eine neue Webseite mit ausreichend Vorlauf zu planen, die involvierten Personen über Aufgaben und Termine zu informieren und genügend Reserve vorzusehen.
Beim Webseite-Layout haben wir mehrere Iterationen durchlaufen, bis Text, Bild und Funktionalität aufeinander abgestimmt waren. Sobald die Anforderungen an den neuen Web-Auftritt bekannt sind, sollten erste Skizzen abgebildet werden, Texte und Bilder eingefügt werden, um frühzeitig Anpassungen vornehmen zu können. Wenn Texte, Bilder und das Layout erst spät zusammengeführt werden, kann es sein, dass die eigenen und andere Vorstellungen nicht miteinander übereinstimmen.
Zugegeben, als IT-Dienstleister haben wir viel Wissen und Erfahrung inhouse. Falls diese fehlt, empfehlen wir früh einen Experten beizuziehen. Dieser weiss, welche Anforderungen welchen Einfluss auf den Aufbau, das Layout oder auch das Google-Ranking haben. Gerne stellen wir Ihnen zur Unterstützung eine Checkliste zur Verfügung und wünschen Ihnen viel Erfolg mit Ihrem Webseiten-Projekt!